Setup Facebook Login
Learn how to setup the Facebook login system for customers to easily create accounts using Facebook
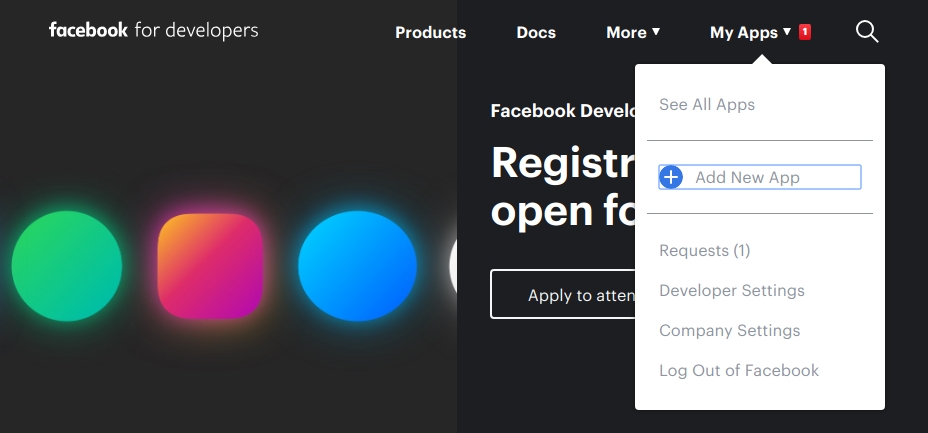
Visit https://developers.facebook.com/ and login to your Facebook account
On the top right corner, select "My Apps" and press "Add New App"

Fill out the form and create the app
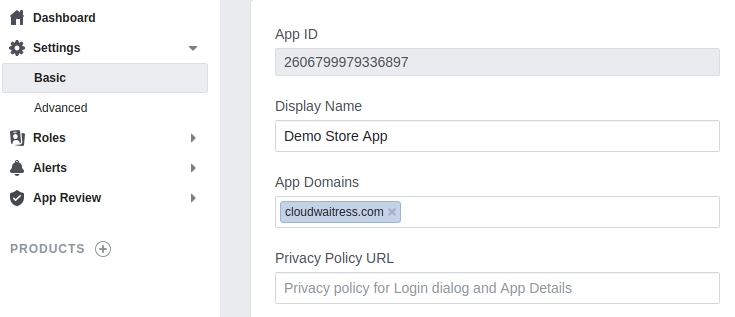
On the app dashboard the left menu, select "Settings > Basic". Enter your website domain into the "App Domains" field

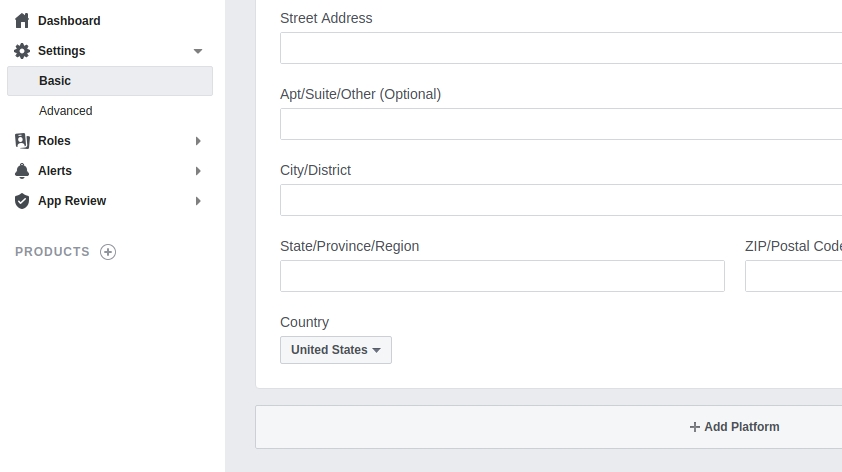
Scroll down and press the "Add Platform" button and select "Website

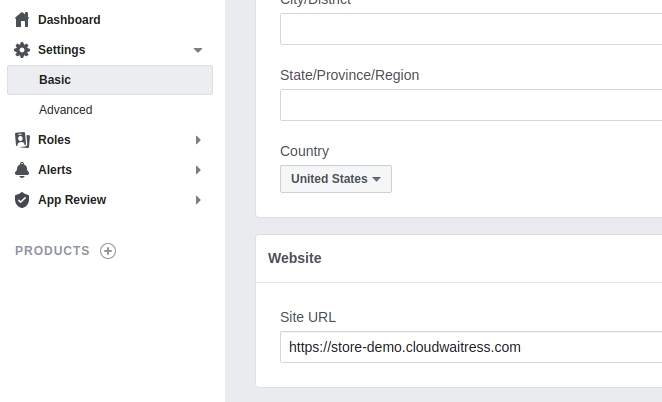
Enter your ordering site URL into the "Site URL" box and then press "Save Changes" on the bottom right.

On the left navigation menu, press "Products" and press the "Set Up" button for Facebook Login.
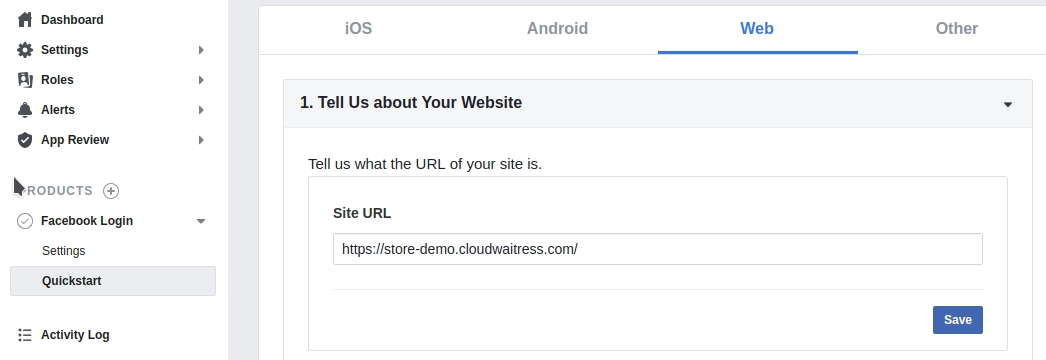
On the next screen, select "Web", you should see your "Site URL" already filled out, press "Save"

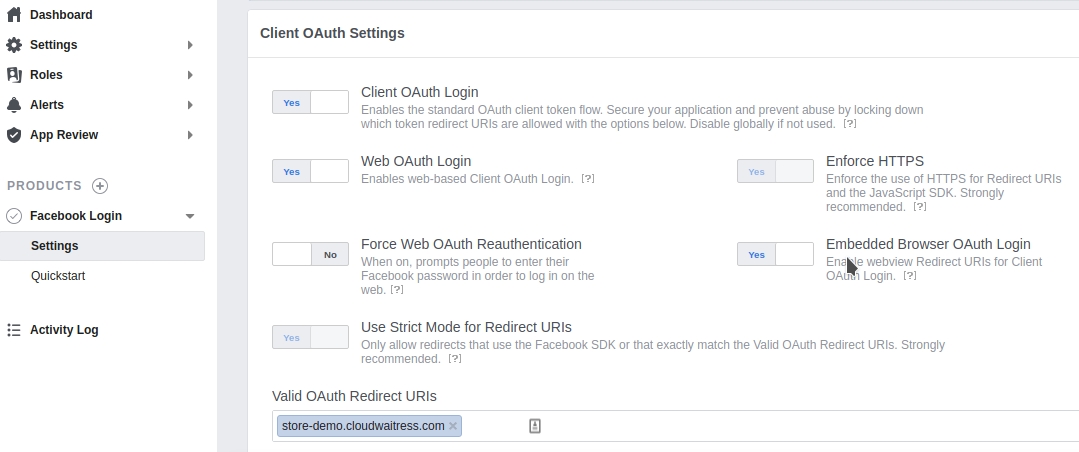
On the left menu, under "Products > Facebook Login", select "Settings"
Enable "Embedded Browser OAuth Login"
Enter your store domain into the "Valid OAuth Redirect URIs" field and press "Save Changes"

Finally, copy your Facebook App ID as shown on the top of the app dashboard
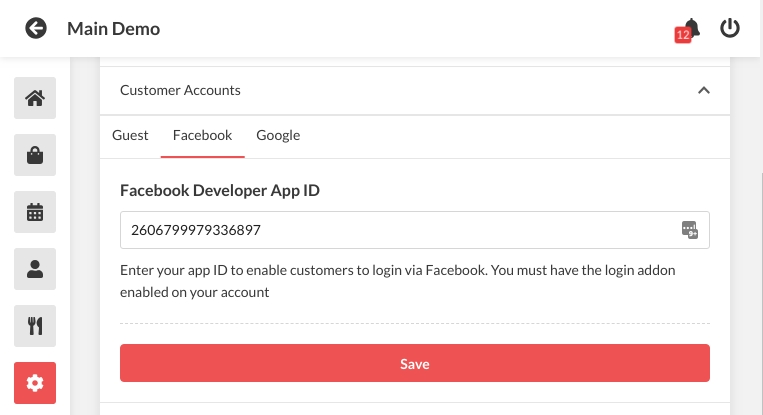
With the App ID copied, visit your restaurant dashboard and to "Settings > System > Customer Accounts > Facebook". Paste your App ID and press save

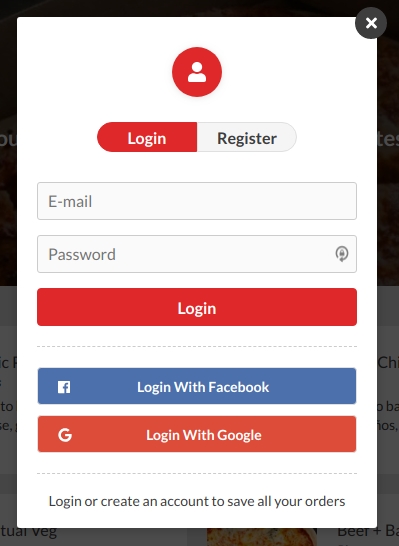
Visit your online store and confirm that the Facebook login option is available under the "Login / Signup" popup

Last updated